WordPressに掲載する象棋局面図の作成方法
このブログはwordpressというソフトを使っています。将棋や囲碁の世界ではwordpressに機能を追加して簡単に局面図を載せることができるのですが、象棋ではなかなか面倒くさそうです。そもそも日本語の情報がほとんどありません。
以下、私が調査した局面図の作成方法を解説します。
追記: 気にいる物がなかったので、局面図作成プログラムを書きました → 「象棋(シャンチー)局面図生成プログラムを作った」。
象棋ソフトのスクリーンショットを貼り付ける
これが一番簡単で確実ですね。見る環境も選びませんし。スクリーンショットを撮った後、画像を切り抜いたり・サイズを合わせるのに手間がかかるのが難点です。
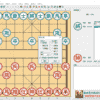
象棋ソフトの画像生成機能を使う
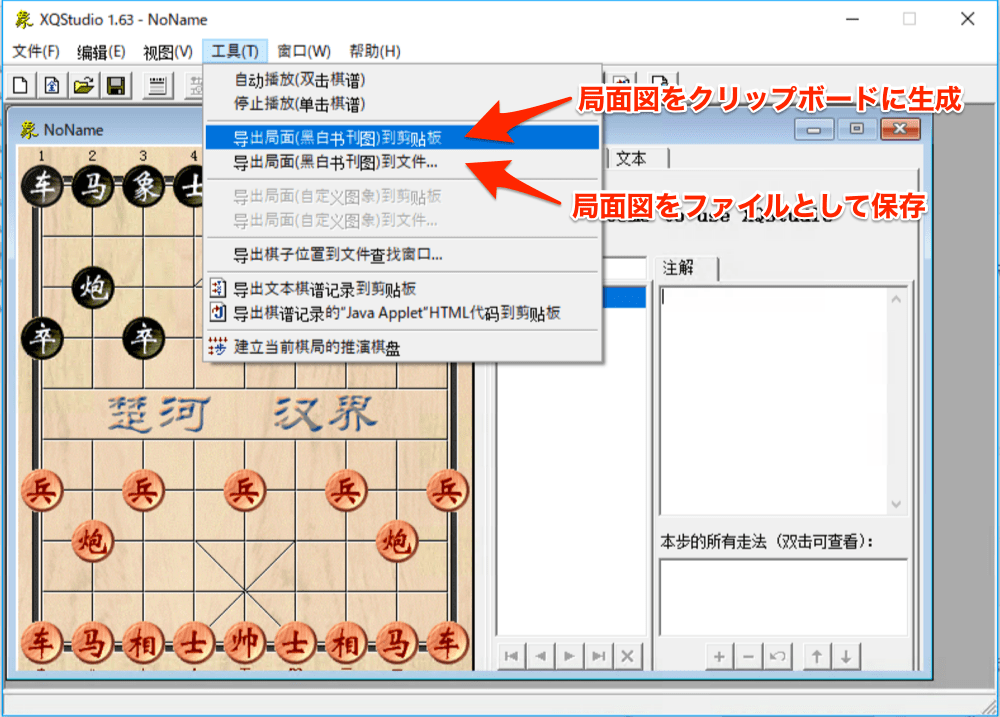
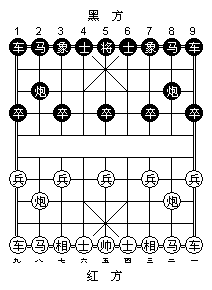
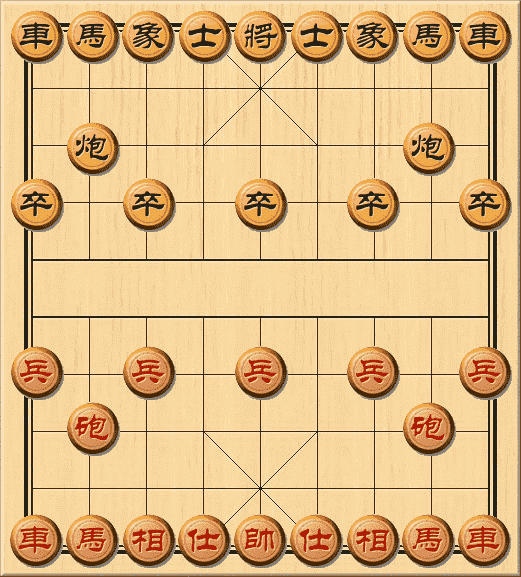
象棋演播室(XQStudio)には局面画像を生成する機能があります。

生成される画像は(今となっては)小ぶりで、画質もあまりよくありません。象棋演播室(XQStudio)自体が2008年から更新されていないので、これは仕方ないです。

ソースコードやヘルプメッセージ見た感じでは、“C:XQBitmap” 以下に盤面や駒のBMPファイルを置けば、高解像度な盤面も作れそうですが、まだ試せていません。
WinBoard-XQ にも画像生成機能がありますが、特に便利なソフトでもないので、わざわざこのソフトをインストール・起動するのは面倒に感じます。

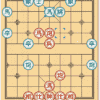
象棋巫师(XQWizard)のWeb画像生成機能を使う
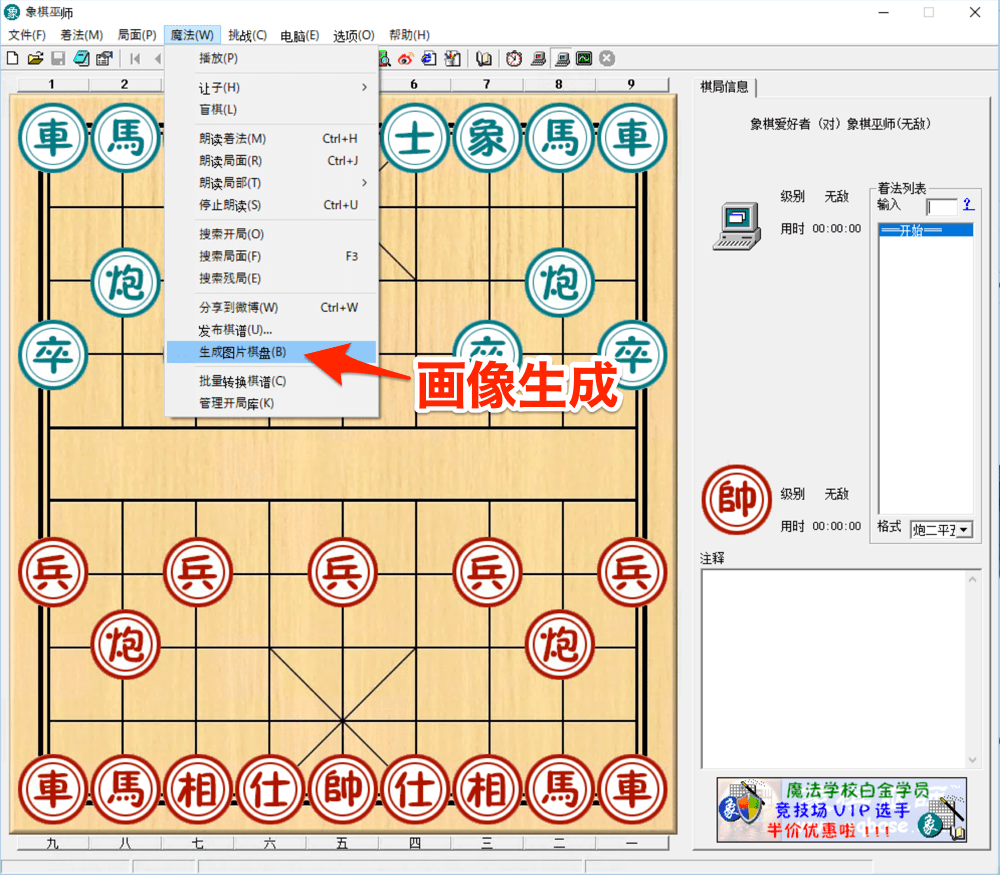
象棋巫师(XQWizard)を使っているのであれば、この機能を使って画像生成するのが一番楽だと思います。

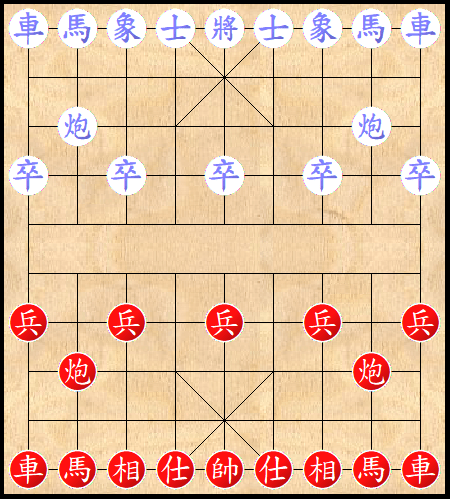
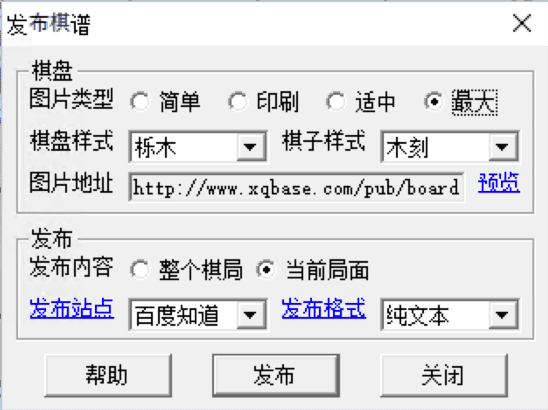
魔法メニューから生成印刷棋盘を選ぶと、ブラウザ画面に局面画像が生成されます。画像を右クリックして保存してもいいですし、<img>を使って直接ブログに埋め込む手もあると思います。他のサーバーに頼るとトラブル時に画像が表示できないかもしれないので、私はローカルに保存した画像を使っています。

画像の大きさは发布棋谱メニューにて指定できます。上の画像は最大を選んだ場合に生成されます。

画像はxqbase.comに局面をFEN形式で送ることで生成しています。“size=3”の部分が盤面のデザイン選択なのですが、ここを4にすると象棋巫师の操作画面と同じデザインで生成されます。個人的にはこちらの方が見やすくて好きなのですが、なぜか发布棋谱メニューでは“size=4”が指定できません。ブラウザのURLを変更すれば変わるのですが、やや不便です。
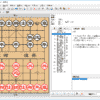
画像生成プログラムを使う
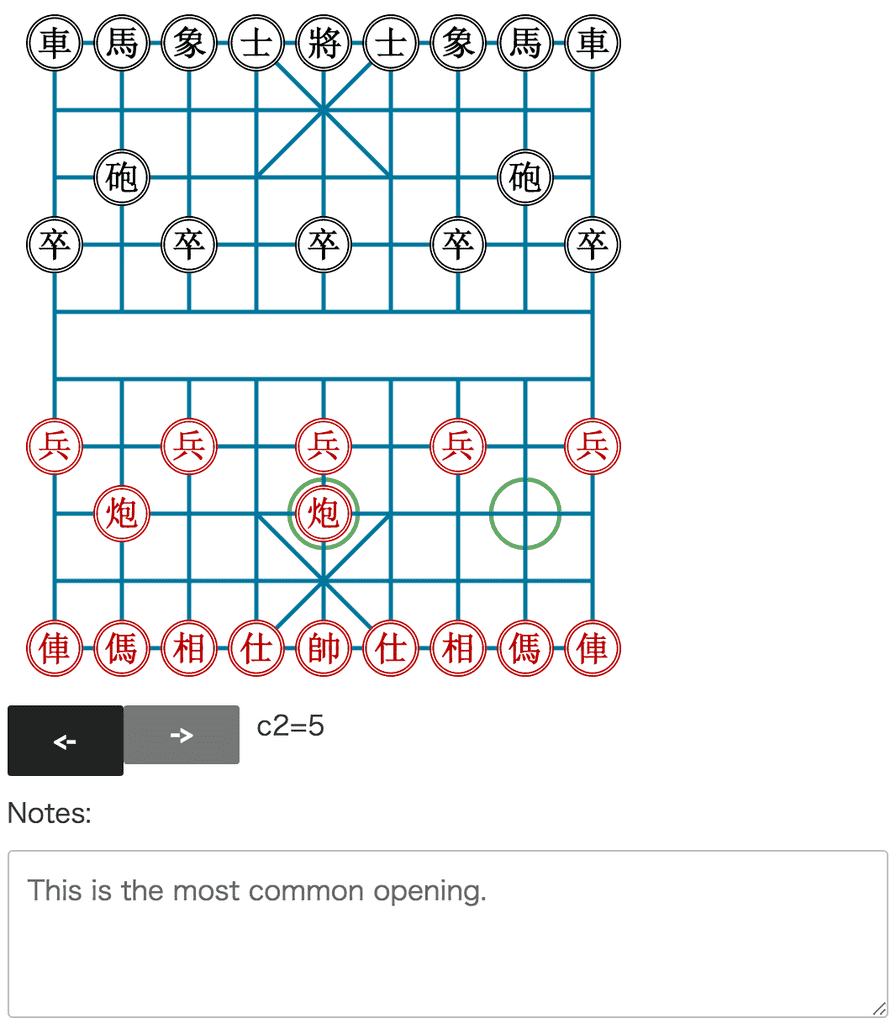
wordpressにプラグインがあれば簡単なのですが、残念ながらそれは現在のところ存在しないようです。一般のブログでも使えそうな、javascriptを使ったビューアーは存在します。こちらは棋譜の通りに局面を進める・戻すこともできます。
wordpressで使う場合は、jQueryの “$”問題に引っかかりますし、ディレクトリ構造も変えないといけません。かなり上級者向けです。
棋譜の形式は一般的なFENやPGNではなく、javascript直書きです。この辺りを改良して、wordpressプラグイン化すればかなり便利そうなのだが…… 誰か改造してくれないかな。

結論:象棋巫师(XQWizard)は便利
画像の品質も良いですし、ソフト自体の機能から考えても、象棋巫师(XQWizard)を使うのが便利だと思います。象棋巫师の使い方は下記のリンクにまとめてありますので、ご参考まで。
追記
象棋巫师の画像、綺麗なんだけどサイズが大きいのがどうにも気に入らないので、自分で局面図作成プログラムを書きました → 「象棋(シャンチー)局面図生成プログラムを作った」。






ディスカッション
コメント一覧
まだ、コメントがありません