象棋(シャンチー)局面図生成プログラムを作った
このブログに局面図を貼り付けるために、いろいろな方法を試してみたのですが、どうもしっくりこないので自分で作ってみました。
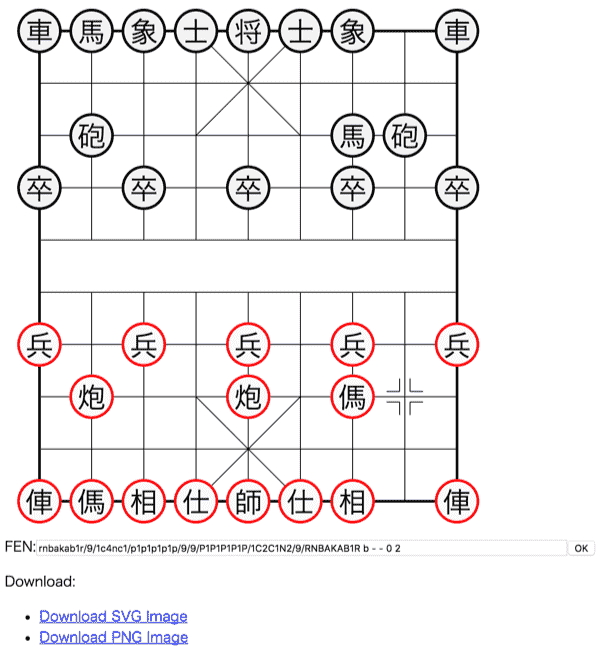
局面図をFENで入力すると、SVGやPNG形式でダウンロードできます。
既存の方法の問題点
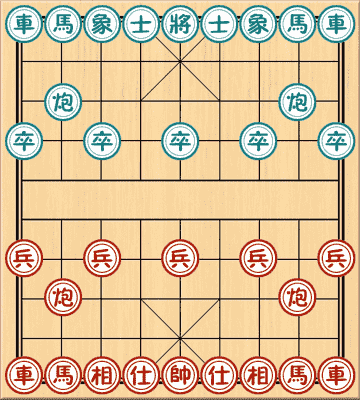
今までは象棋巫师(XQWizard)のWeb画像生成機能を使っていました。見やすくて良いのですが、図が綺麗すぎてファイルサイズが大きくなるのが気になってきました。
例えば、下記リンクで作成した画像はダウンロードすると199KBあります。
そのままではブログ掲載すると大きすぎるので、縮小・サイズ削減しても24KBあります。縮小すると円や文字の縁が少しギザギザになります。

本プログラムによる画像
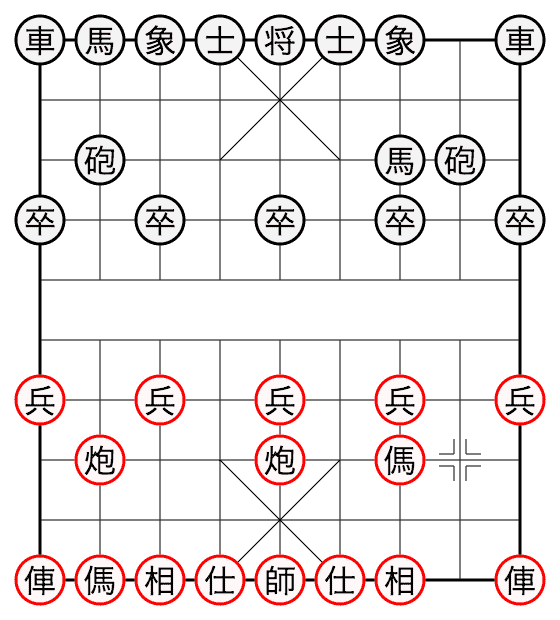
SVG/PNG形式で保存できます。SVG形式だと拡大してもギザギザができません。ファイルサイズは16KB10KB弱、InkScapeで圧縮すると9KBまで縮みます。
(プログラムを改良して、ダウンロード後のサイズを10KBまで減らしました)
PNG形式の画像。ダウンロードすると47KB。ImageAlphaで縮小すると9KBになります。SVG画像に比べると少しぼやけているように感じます。

ブログサービスによってはSVGが使えないのが残念
PNGでもSVGでもサイズ的にはあまり変わりませんが、SVGはHTML内でwidth/heightを指定するだけで拡大縮小できますし、ギザギザにならないので、SVGの方が使いやすいと思います。
ブログサービスによってはSVG使えないところがあるのが問題かな。はてな・アメブロは裏技を使わないといけないし、シーサーはスマホモードにするとSVGが表示されない。ココログは大丈夫。







ディスカッション
コメント一覧
まだ、コメントがありません